الكثير من المدونين يسمع بـ " موقع اليكسا , ترتيب اليكسا , انخفاض الترتيب , ارتفاع الترتيب ... الخ " ولاندري ماهو اليكسا و ماهو ترتيب اليكسا و مااهميته للمدونات .. اليوم في هذه التدوينة سنتناول شرحا مفصلا عن موقع اليكسا و طريقة عمله و اهميته للمدونات خصوصا مدونات بلوجر .
ماهو موقع اليكسا ؟
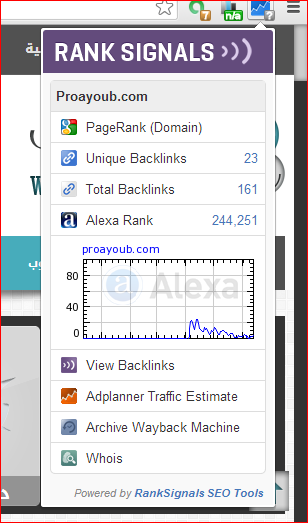
هو موقع تابع لشركة " امازون " يعمل على ترتيب مواقع الويب ترتيبا عكسيا اي ان الموقع الذي يحمل الترتيب 10 افضل من الموقع الذي يحمل الترتيب 20 وستنتج من ذلك ان الموقع الممتاز هو الذي يحمل ترتيب منخفض في اليكسا , وترتيب اليكسا هو من اهم العوامل التي يقاس بها نجاح الموقع لانه هو الذي يحدد كمية زوارك فان كان ترتيب موقعك مرتفع هذا دليل على قلة زوارك .
كيف يعمل موقع اليكسا ؟
يعمل موقع اليكسا على ترتيب المواقع حسب عدد الزوار اي ان كمية الزوار هي كل شئ لاليكسا و لايهمه اي شئ اخر سواء كان تخصص الموقع او متى انشئ او ماذا يتناول فقط عدد الزوار هو العامل الاساسي بالنسبة لاليكسا . ويقيس اليكسا عدد الزوار بمبدأ زيارة كل صفحة على حدة مثلا .. تتواجد مواقع عدد زائريها لايتجاوز 20 زائر يوميا ولكنها افضل من مواقع يزورها 200 زائر يوميا وذلك لان العشرين يتصفحون الموقع و يمرون على صفحاته فان زار كل واحد منهم 20 صفحة كان عدد الزيارات 400 وبالتالي 400 زائر افضل من 200 زائر وهذا هو سبب الافضلية بين المواقع .
ماهو افضل ترتيب في اليسكا ؟
لو قارنا بين مدونة مجانية ترتيبها 2 مليون و موقع مدفوع ترتيبه مليون و نصف ستكون الافضلية للمدونة المجانية لان صاحبها لم يخسر شيئا في مدونته غير الاجتهاد فقط و لكن الموقع مؤسس بعائد مادي فلذلك ستكون المدونة المجانية افضل من الموقع المدفوع .
* في اليسكا احب ان اصنف المواقع الى ستة اصناف
الصنف الاول من ترتيب ستة مليون فما فوق وهي مواقع تحتاج الى مزيد من الاجتهاد و
الصنف الثاني من الستة مليون الى اربعة مليون وهي مواقع يسير اصحابها في طريق التحسن و الدخول في جو المنافسة و
الصنف الثالث من الاربعة مليون الى 2 مليون وهي مواقع دخلت جو المنافسة وتحاول ان ترتقي الى فئة الالاف و
الصنف الرابع من 2 مليون الى المليون و هي مواقع اشتد التنافس بينها ويجب عليها مواصلة التميز و الاجتهاد و الا سرعان ماسيرتفع ترتيبها و
الصنف الخامس من المليون الى10 الف وهي مواقع ممتازة تتواصل بتقديم الجديد لتحافظ على ترتيبها و
الصنف الاخير هي مواقع من 10 الف ويمكننا القول انها مواقع ضمنت الصدارة لايتراجع ترتيبها كثير ومعظمها هو مواقع شركات و رجال اعمال .
كيف تؤثر نطاقات بلوجر على ترتيب اليسكا ؟
منذ فترة قريبة قامت جوجل بعمل نطاقات لامتدادت بلوجر وهذا يعني ان كل مدونة على بلوجر تمتلك عدة نطاق والنطاق الرئيسي لمدونات بلوجر .blogspot.com ويوجد نطاقات فرعية مثل blogspot.tw و blogspot.in وهي عبارة عن نطاقات نظمتها جوجل ارضاءا لبعض الدول مثل tw تايوان .
ترتيب اليكسا يعتبر كل نطاق موقع قائم بذاته فلوكان زوار مدونتك من النطاق blogspot.tw هذا لن يفيد مدونتك في انخفاض ترتيبها لان اليكسا سيعتبره موقع قائم بذاته وليس له علاقة بمدونتك ولحل هذه المشكلة نتبع الاتي :
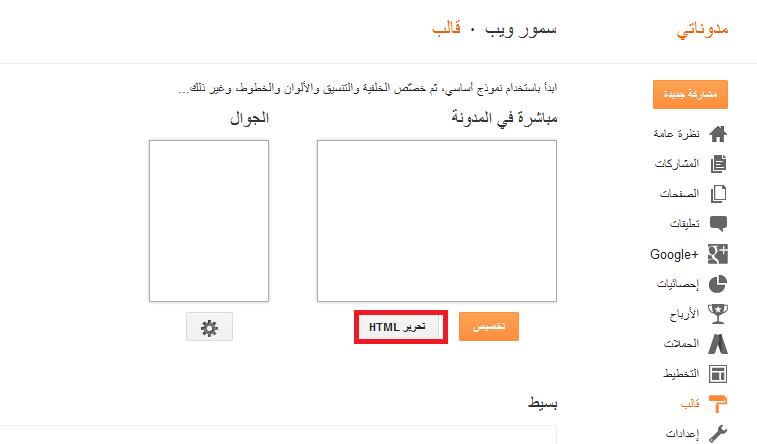
نتوجه الى لوحة التحكم في بلوجر >> القالب >> تحرير >> نضغط ctrl+f >> نبحث عن الوسم <head/> ونلصق فوقه الكود التالي :




)+%D8%A8%D9%85%D8%AF%D9%88%D9%86%D8%A7%D8%AA+%D8%A8%D9%84%D9%88%D8%AC%D8%B1.png)