السلام عليكم متابعي
مدونة سمور الكرام ... اليوم نقدم لكم طريقة اضافة شريط اخباري تحت الهيدر بطريقة منسقة و رائعة وهو عبارة عن شريط يقوم بعرض جديد مواضيع المدونة بطريقة احترافية ورائعة جداااا .
طريقة التركيب
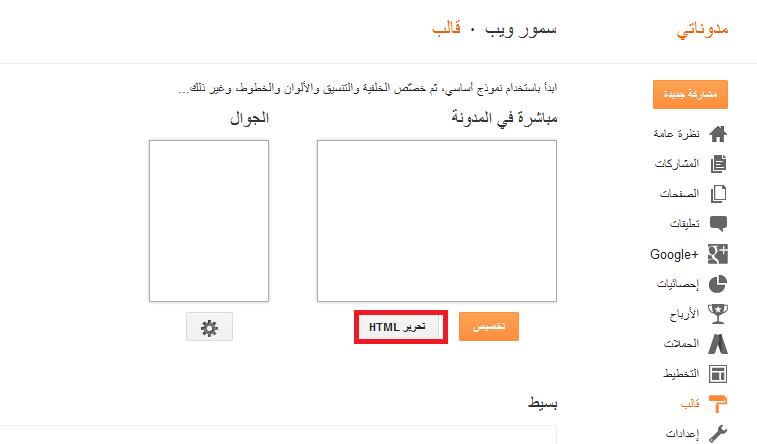
اولا : نتوجه الى لوحة التحكم >> القالب >> تحرير القالب ثم نضغط (( ctrl + f )) ونبحث عن الوسم </head> ونلصق فوقه الكود التالي :
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
#beakingnews{width:980px;margin:0 auto;line-height:37px;;overflow:hidden; margin-bottom: 20px; max-height: 37px; overflow: hidden;
background: #fff;
-moz-box-shadow: 0 1px 1px rgba(255, 255, 255, 0.3) inset, 0 -1px 1px rgba(0, 0, 0, 0.3) inset;
-webkit-box-shadow: 0 1px 1px rgba(255, 255, 255, 0.3) inset, 0 -1px 1px rgba(0, 0, 0, 0.3) inset;
box-shadow: 0 1px 1px rgba(255, 255, 255, 0.3) inset, 0 -1px 1px rgba(0, 0, 0, 0.3) inset;
background-clip: padding-box;border-left: none;max-height: 37px;}
#beakingnews .tulisbreaking{display:block;float:right;padding:0 7px;;color:#FCFCFC;background:#21b8ff;
-moz-box-shadow: 0 1px 1px rgba(255, 255, 255, 0.3) inset, 0 -1px 1px rgba(0, 0, 0, 0.3) inset;
-webkit-box-shadow: 0 1px 1px rgba(255, 255, 255, 0.3) inset, 0 -1px 1px rgba(0, 0, 0, 0.3) inset;
box-shadow: 0 1px 1px rgba(255, 255, 255, 0.3) inset, 0 -1px 1px rgba(0, 0, 0, 0.3) inset;
color: #FFF;font-family:GE SS Two Medium,droidkufi-bold;font-size: 14px;
line-height: 37px;padding-right: 10px;padding-left: 10px;font-weight: normal;
text-transform: uppercase;}
#recentpostbreaking{float:right;padding-right: 15px;}
#recentpostbreaking ul,#recentpostbreaking li{list-style:none;margin:0;padding:0}
#recentpostbreaking li a{color:#333; font-family:GE SS Two Medium,droidkufi-bold;font-size:14px;}
</style></b:if></b:if>
ثانيا : نبحث عن الوسم <div class='main-outer'> ونلصق فوقه الكود التالي :
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div id='beakingnews'><span class='tulisbreaking'>أحدث الأخبار</span><!-- tag pembuka tempat Breaking News-->
<div id='recentpostbreaking'>Loading...</div><!-- tag tempat daftar Breaking News ditampilkan-->
</div><!-- tag penutup tempat Breaking News-->
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
var url_blog = 'http://st-tek.blogspot.com/', //
numpostx = 10; // Jumlah artikel yang di tampilkan
$.ajax({
url: '' + url_blog + '/feeds/posts/default?alt=json-in-script&max-results=' + numpostx + '', type: 'get', dataType: "jsonp", success: function(data) { var posturl, posttitle, skeleton = '', entry = data.feed.entry; if (entry !== undefined) {skeleton = "<ul>";for (var i = 0; i < entry.length; i++) { for (var j=0; j < entry[i].link.length; j++) { if (entry[i].link[j].rel == "alternate"){ posturl = entry[i].link[j].href; break; } }
posttitle = entry[i].title.$t;
skeleton += '<li><a href="' + posturl + '" target="_blank">' + posttitle + '</a></li>';
}
skeleton += '</ul>';
$('#recentpostbreaking').html(skeleton);
// kode untuk efek pada breaking news
function tick(){
$('#recentpostbreaking li:first').slideUp( function () { $(this).appendTo($('#recentpostbreaking ul')).slideDown(); }); }
setInterval(function(){ tick () }, 5000); } else {
$('#recentpostbreaking').html('<span>No result!</span>');
} }, error: function() {
$('#recentpostbreaking').html('<strong>Error Loading Feed!</strong>');
} }); });
//]]>
</script>
</b:if></b:if>
ونغيير الرابط الذي باللون الاحمر الى رابط مدونتك
ونحقظ القالب ونكتب تعليق فيه شكراااا وهكذا نكون قد اضفنا الشريط بنجاح ^_^
ودمتم في حفظ الله ورعايته